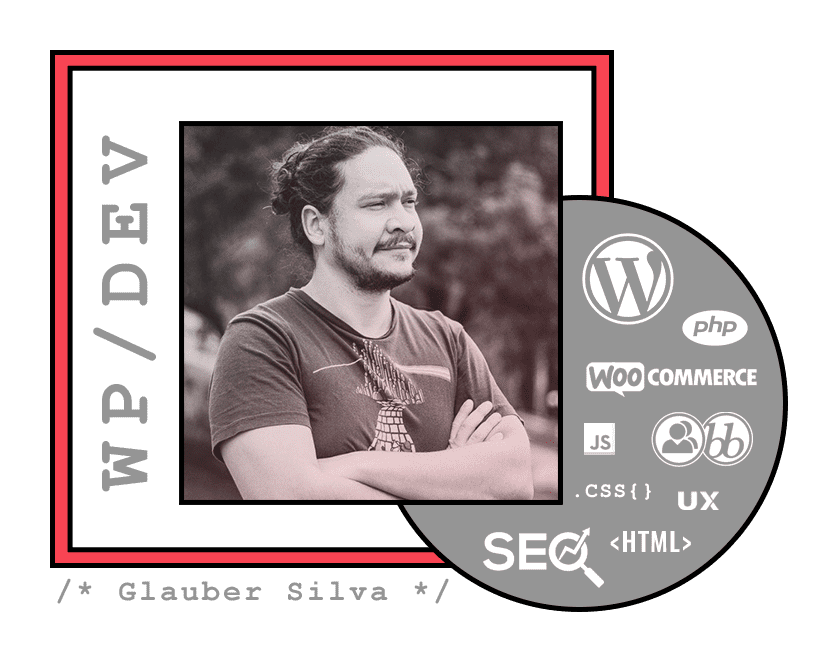
about;
Hello! My name is Glauber Silva and I’m a developer, from Brazil, specialized in WordPress. I have more than 13 years of experience developing software and solving bugs of the most diverse types. I also have advanced knowledge about email marketing and SEO – search engine optimization.
Working with WordPress and popular plugins – WooCommerce, BuddyPress, bbPress, and others – is what I really like to do. Build business sites (e-commerce, e-learning, SaaS, etc.) and custom plugins are my specialties.
I decided to create this website to show a fraction of my work and also to document and share, in the blog section, some technical knowledge that may be able to help others in the WordPress community.

skills {
} portfolio _

wapuus.org
/* To check the app in action with a demo account – user: demo / password: demo – access wapuus.org and get logged in. To check the API documentation and all available endpoints access api.wapuus.org – through the documentation page is also possible to run calls to the endpoints directly from it. */
/* The Wapuu character was created to be the official mascot of the Japanese WordPress community, but these days it’s considered the official mascot of the global WordPress community as well. */
I believe that the best way to learn or improve some skills is by practicing with real projects. So, I developed this Wapuus catalog, similar to a social network like Instagram, with the goal of learning more about advanced JavaScript, React, WordPress REST API, PHPUnit, and much more.
This project is split into two parts…
#1 – Firstly, we have the backend (available on GitHub) which is a WordPress plugin, so is built with PHP, which extends the WordPress REST API and exposes the endpoints used by part #2 of this project – this part is hosted in a Digital Ocean server;
#2 – Secondly, we have the frontend (available on GitHub), this is totally decoupled from WordPress and built with HTML, CSS, JavaScript, and the ReactJS library – this part is hosted with Cloudflare Pages.
With these two parts, we have as the final result the implementation of a headless WordPress/CMS which is a kind of setup that uses WordPress on the backend for managing content and some other custom frontend stack to actually display that content to a site visitor.
mensure.me
/* To get an idea of the potential of WordPress and also to have an example of my developer work, click HERE to access a demo account – user: Mary / password: Mary – of the application. You can use your browser translate feature if necessary. */
I’m the founder and developer of the web application mensure.me which is a system in the SaaS model (Software as a Service) created to assist its users in measuring and maintaining their results in a healthy lifestyle and also during body recomposition processes.
The application was developed with WordPress.org as a framework and on top of that, I built a theme and a plugin that adds (through PHP, JavaScript, HTML, and CSS) the personalized features that I designed and developed exclusively for this project.
Furthermore, I also implemented the PWA (Progressive Web App) technology that allows the web application to be installed on phones and desktops in a similar way to native applications, this technology also allows the application to work offline – displaying the data already loaded previously when the user was online.
contact me <
Do you want to talk to me or clarify any doubts?
So, send a message to [email protected]